
HTMLタグを入れ子(ネスト)させていくと、開始タグと終了タグの数が合わなくなったり、整合性がとれなくなる心配が出てきます。コードをたたんで整理する事で、ミスを減らす事ができます。
[コードをたたむ]を詳しく解説しているサイト
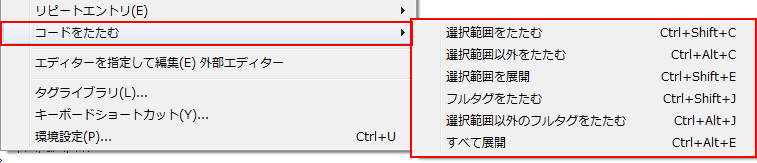
コードをたたむ/編集メニュー/Dreamweaver/HTMLの基本を学ぶ/ウェブ作成に役立つ情報サイト/It’s a long way to the top
http://www.iltt.info/page/dreamweaver/reference/02_edit/22.htm
実際に使ってみると動作がわかる
上のサイトを読んでもしっくりこなかった人は、テスト用にHTMLファイルを用意し、タグをたたんでみる事をお勧めします。その後で、また上のサイトを読むと「なんだ、そうだったのか!」とわかるでしょう。
広告
関連コンテンツ
